We’re excited to open source the HTML5 runtime for GameMaker. You can view its source on GitHub and contribute to the repository.
This will allow you to better understand how the engine works, and to submit improvements for the HTML5 target.
The runtime will continue to receive updates and fixes from the GameMaker team. You’re encouraged to contribute by creating Pull Requests, which will be reviewed by our team.
What This Means For You
Here's how our resident GameMaker developer, Gurpreet S. Matharoo, reacted when he first heard the news:

After a nice relaxing cup of tea, we asked him for a slightly wordier reaction:
‘As a developer, having access to the HTML5 source helps me understand how functions work behind the scenes, so I can get the most out of them.
‘I find the source easy to understand, as it’s written in JavaScript, which is similar to GML Code in terms of readability and usage. It’s a breeze compared to reading a source written in C or C++.
‘In addition to getting to look behind the curtain, I can now submit my own changes if I happen to come across bugs or functions that I can improve.
We encourage you to take a look at the HTML5 source and read how your favourite functions were implemented.
How To Find Functions
For the coolest GML functions, look in the /scripts/functions directory, which contains separate JS files for each category of GML functions.
Use the correct branch for the version you’re using. For example, the Nov22 release (2022.11) is in master-nov-22, and other versions are named similarly.
The develop branch always contains the latest work from our team, including things that haven’t made their way into any GameMaker releases.

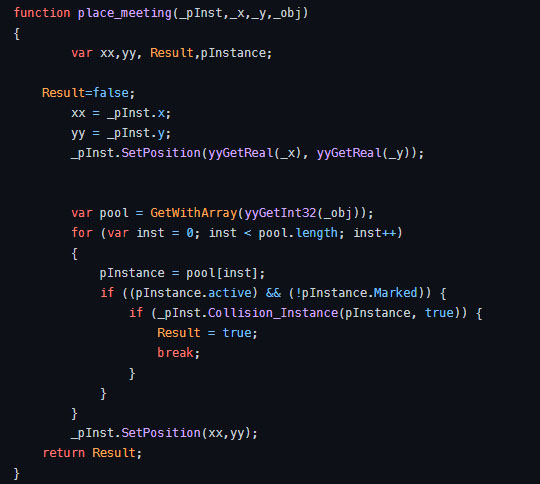
As an example, let’s see how one of our favourite functions, place_meeting(), was implemented. You can find it in the Function_Movement.js file.
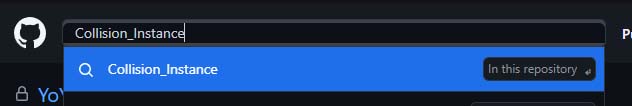
It may be hard to find a function, or you may find that a function uses another internal function, like the mysterious Collision_Instance() in the code above. Look for such a function using the search bar at the top:

This will help you dig deep and find the implementation you’re looking for.
Reporting Issues
Report bugs with the HTML5 runtime on the repository’s Issues page.
After raising an issue, you’ll be able to view any comments added by the GameMaker team.
Any new feature requests for GameMaker should still be submitted through the Contact page, as these are not specific to the HTML5 runtime.
How To Contribute Changes
Fork the repository and clone it on your machine. Create your own branch from the develop branch, which contains the latest work from our development team.
To test the HTML5 runtime on your machine, download the latest GameMaker beta version.
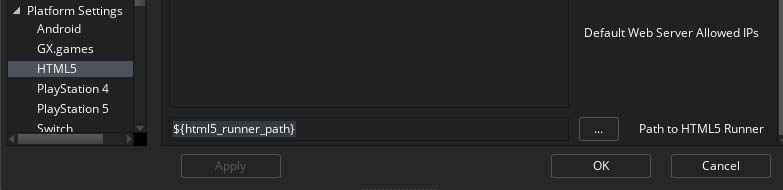
Open Preferences, go to Platform Settings -> HTML5, and change the “Path to HTML5 Runner” to point to the repository’s root on your machine.

You can reset this to ${html5_runner_path} at any time to revert back to the default HTML5 runner for your runtime version.
Use your favourite text editor to edit the HTML5 runtime source to your heart’s content. If you’re not sure where to start, try VS Code.
After you’ve made your changes, run your game in GameMaker using the HTML5 target, which should use your modified runtime. Make use of the Debugger and browser tools to fix any issues that might crop up.
Once you’re confident with your changes, push your changes to your forked repository, and create a Pull Request in the original repository (click on "compare across forks").
You may be asked to make changes to your source if our team finds any issues, so your pull request may not be accepted in its initial form.
We look forward to seeing your contributions. You can DM @itsmatharoo on Twitter for questions resulting from this blog.
Happy GameMaking!